Market overview: CDN services

This article is a bit older and might be outdated.
We evangelize the idea of decoupled hosting. This post gives you an overview about cool content delivery services.
# A generation of CDNs for developers
Not so long ago, Content Delivery Networks was only for the enterprise only. Now, there are more offers for developers and medium projects — with pay-as-you-go pricing and additional features. As a web developer you have an overwhelming choice of services. This post helps you through the jungle to find the best performance and security optimization tool for your needs.
# When to use a CDN
CDN is cool tech to play with. But mind that for many websites and applications it might be overkill. Keep your tech stack simple. Additional features come at the cost of additional complexity (like cache invalidation) and additional points of failure. CDN benefits are:
- Increased speed: especially for distant visitors
- Optimization: by offloading (less CPU, traffic & storage) and better delivery
Rule of thumb: Consider a CDN when you have a few thousand requests per hour and you are serving a lot of static assets. The most common use case is to serve images.
# How a CDN works
The basic idea is this: Websites are global, visitors are local. Content is delivered faster, when served from a server closer to the visitor. The more points of presence, the closer, the better. So the visitor should get the heavy (static) assets — mostly images, but also JS, CSS, fonts and maybe even cached versions of full pages — from a nearby server. That reduces latency and round-trips (RTT). And that also helps with performance as it offloads requests from the application web server.
# How implement it
So you do something like this …
<!-- No CDN: image loaded from a relative path from the server --> <img src="/img/cheshire-cat.jpg" /> <!-- With CDN: image hotlinked --> <img src="//myaccount.mycdn.com/img/cheshire-cat.jpg" />html
… and the CDN will distribute the Cheshire Cat to multiple locations around the world.
# Push & Pull
You might ask yourself, when and how are these images uploaded to the CDN?
Classical CDN are working as push CDNs, so it's actually your responsibility to upload the assets to the CDN. The benefit is that you have a good control about your media.
All the cool kids are using pull CDNs (reverse proxying). Why? Because it adds on top: The images are uploaded locally and then pulled to the CDN "automagically". Please see our extended post about HTTP caching & how to implement a pull CDN. TLDR: You'll easily find plug-ins for your CMS and example configs for your framework.
# Additional services
CDN functionality is only one part of performance and security. Often also included with a hosted service:
- Image optimization
- Image conversion to webp
- Cache header optimization
- Cache purging (when you have changed a file)
- DDOS protection
- Web Application Firewall
- GZIP (& brotli) compression
- JS & CSS file bundling
- CSS & JS minifying & concating
- HTTP/2 delivery
- TLS (SSL, https)
- Statistics
- Video streaming
- (Static hosting)
- API
- …
All this correctly combined can really help to fasten up things. But don't forget: clean code is the best base for a fast website. Keep your stuff slim (also see our application design guide) and avoid the website obesity. And of course you know: Decreasing page load time can increase conversions, sales and even SEO.
# CDN providers
We are using keycdn from Switzerland, which is popular among devs. Other developer-friendly CDN providers are fastly and cdn77. MaxCDN and Highwinds recently joined StackPath. IaaS users might have a look at Cloudfront (AWS), Azure CDN or even Google Cloud CDN. Enterprise clients might have look at Akamai, the enterprise CDN by IBM or GlobalDots.
cdncomparison.com by betahex is an almost up-to-date table of CDN providers with all features.
# Special mention
# CloudFlare
CloudFlare is the popular choice. It is a suite of services with a lot of "magic". It's plug and play: You point (DNS) your domain to CloudFlare and that's it. ClouFlare got a bit of bad rep when some HTTPS pages where found in the Google cache. It has a free plan for personal use and of course a WordPress plugin. I personally like to have some more control about certain aspects, so I haven't used it yet.
# greta.io
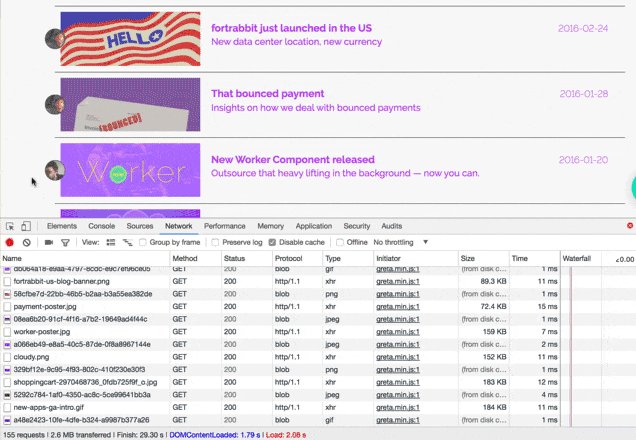
greta.io is a (new) startup aiming to "revolutionize" data distribution — even with P2P (?!). They have a "headless" setup to integrate the service with just a little javascript — totally free and without the need of an account. A unique feature is that images are "lazy loaded". I have integrated the service here on our blog. Check out the post list page - it will load the images when you scroll down. Inspect it in your browser dev tools to see what's going on.

Above: greta lazy loading in action.
# Image processing and CDN services
As mentioned: In most cases, those images (of cats) are making your website heavy. So I like to include image delivery services under this topic as well. In fact, they usually come with an integrated CDN + all the magic you want for your images.
Image transformation (crunching image uploads for web delivery) can be outsourced to free up CPU power. ImageMagick — for instance — can be resource-hungry and it usually runs on the web facing server, so your visitors might have to wait a little longer while crunching is in progress.
Imagine an URL-API for image sizes like /img/w_400,h_400/cat.jpg, so there is no need to define thumbnail and preview sizes upfront. You can change that with the design. Responsive images are easier to setup as well. Less work for your framework or CMS, more magic in the background.
Cloudinary and imgix are the biggest providers in this space, followed by: Transloadit, libpixel, Filestack, Blitline. New services: rokka by Liip(!?) from Switzerland and Sirv.
# Final words
Commercial CDN services are doing a useful job. YOU the sophisticated web developer should be aware of this.
# Disclosure
We have no business relation with any of the above mentioned providers. These are not affiliate links. Everything here is 100% opinionated and subject to changes and errors.